

《前端铺子》· 开源,易上手
基于uni-app、colorUi、uView,支持小程序、H5、Android和IOS
🕙 项目基本保持每日更新,Gitee随手点个 🌟 Star 关注,这样才有持续下去的动力,谢谢~
前端铺子 是一个基于 Vue、uniApp、 ColorUi、uView 的web移动端解决方案,它使用了最新的前端技术栈,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、金融量化、抽奖、电子签名、图片编辑器、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、课程表、渐变动画、加载动画、请求封装等~ 它可以帮助你快速搭建移动端项目,该项目使用最新的前端技术栈,相信不管是从新技术使用还是其他方面,都能帮助到你。
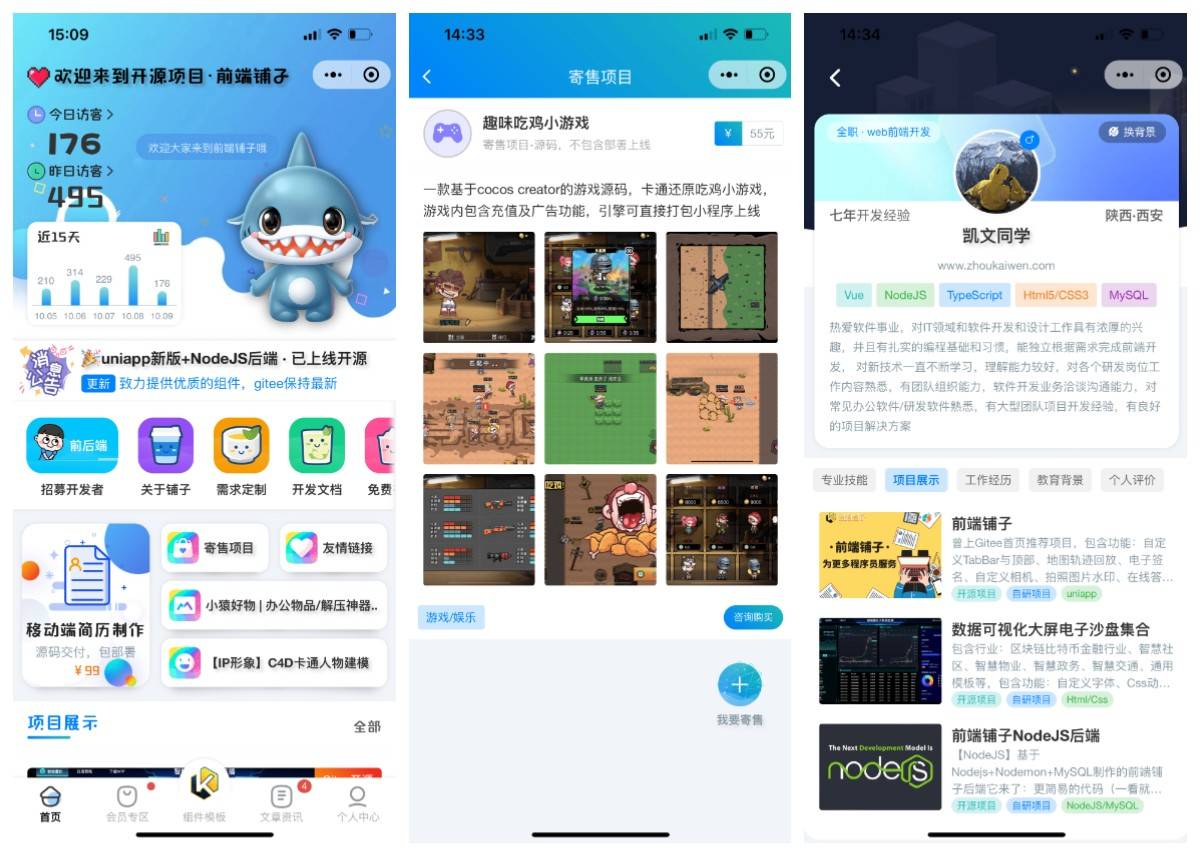
项目体验

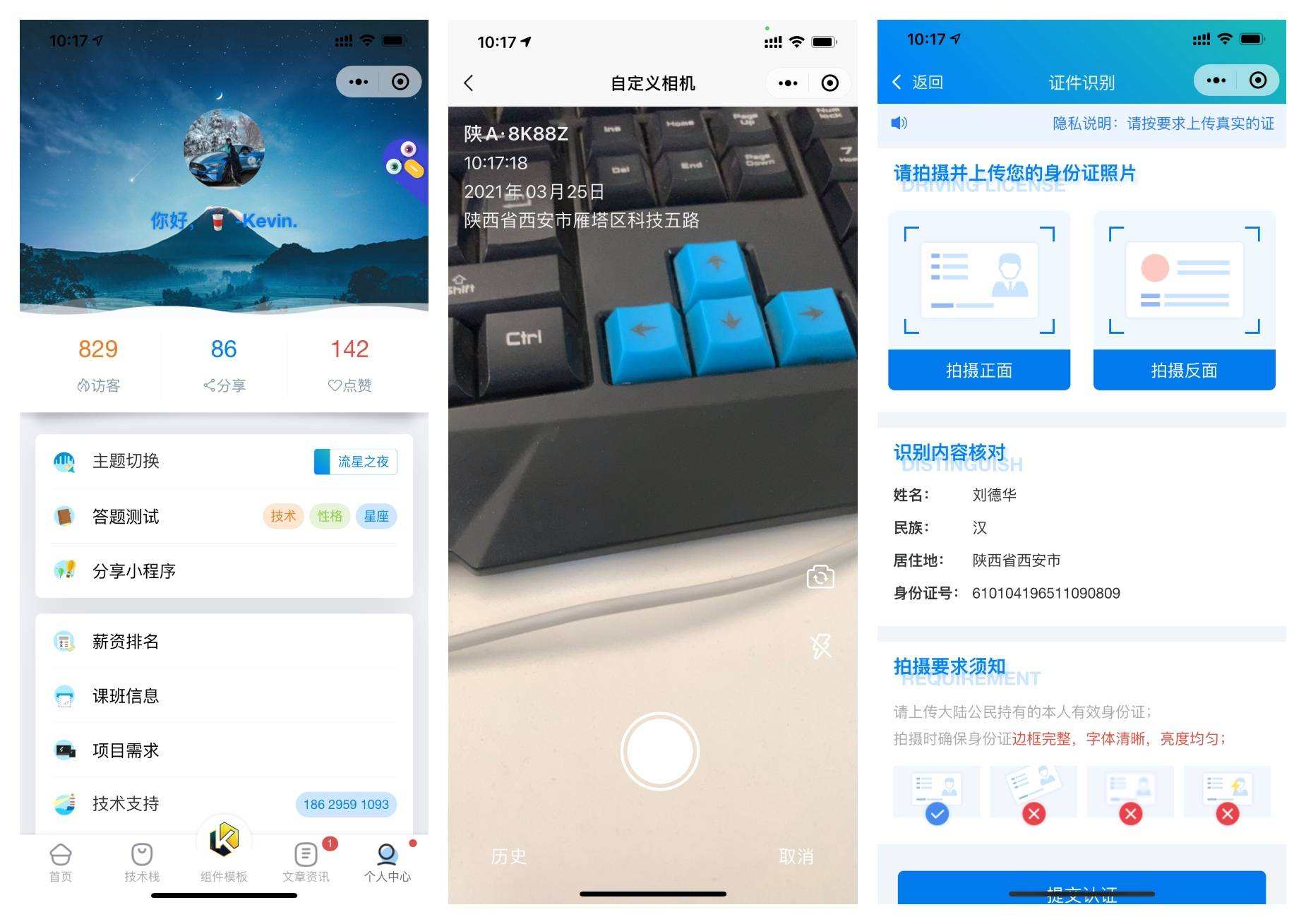
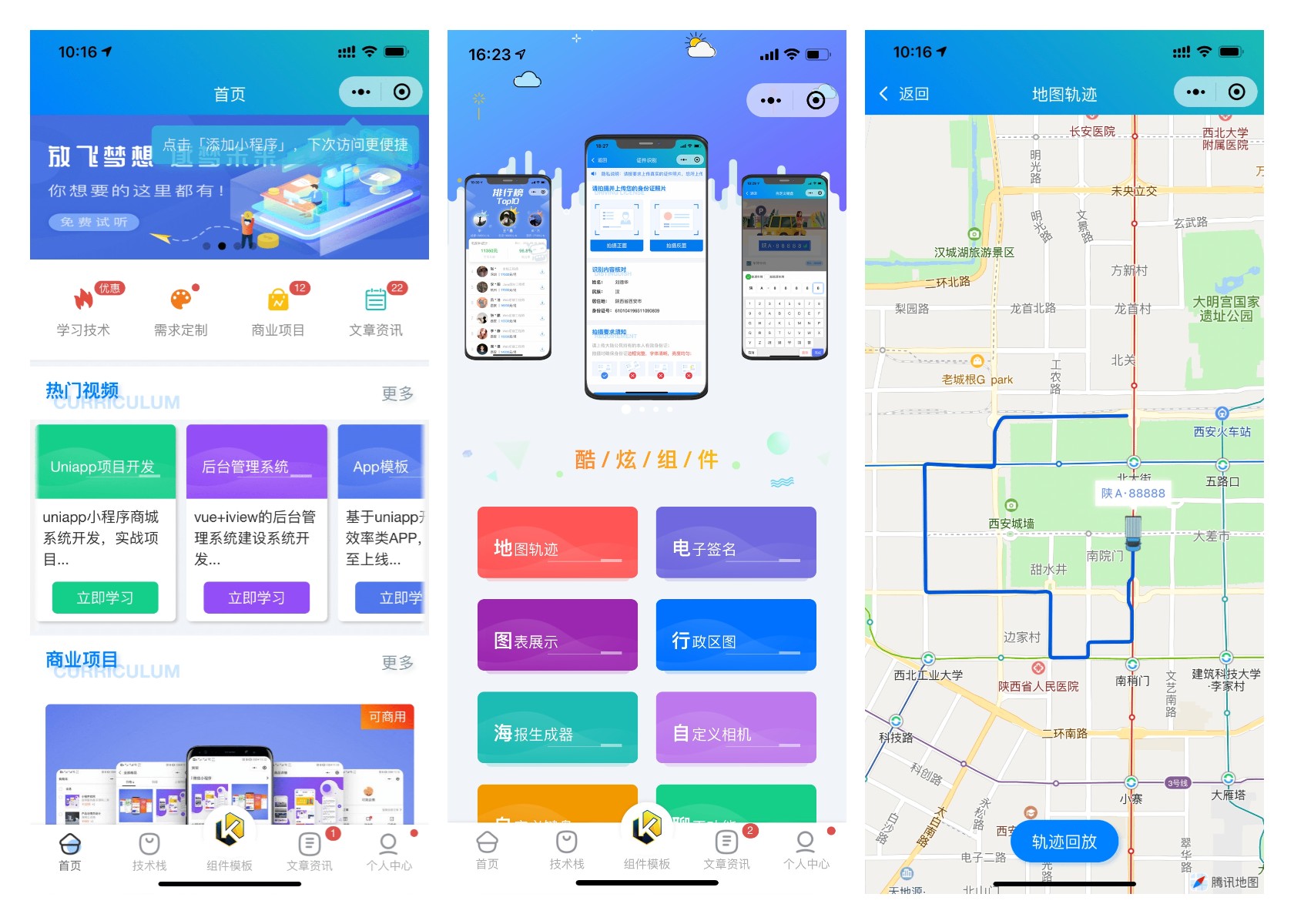
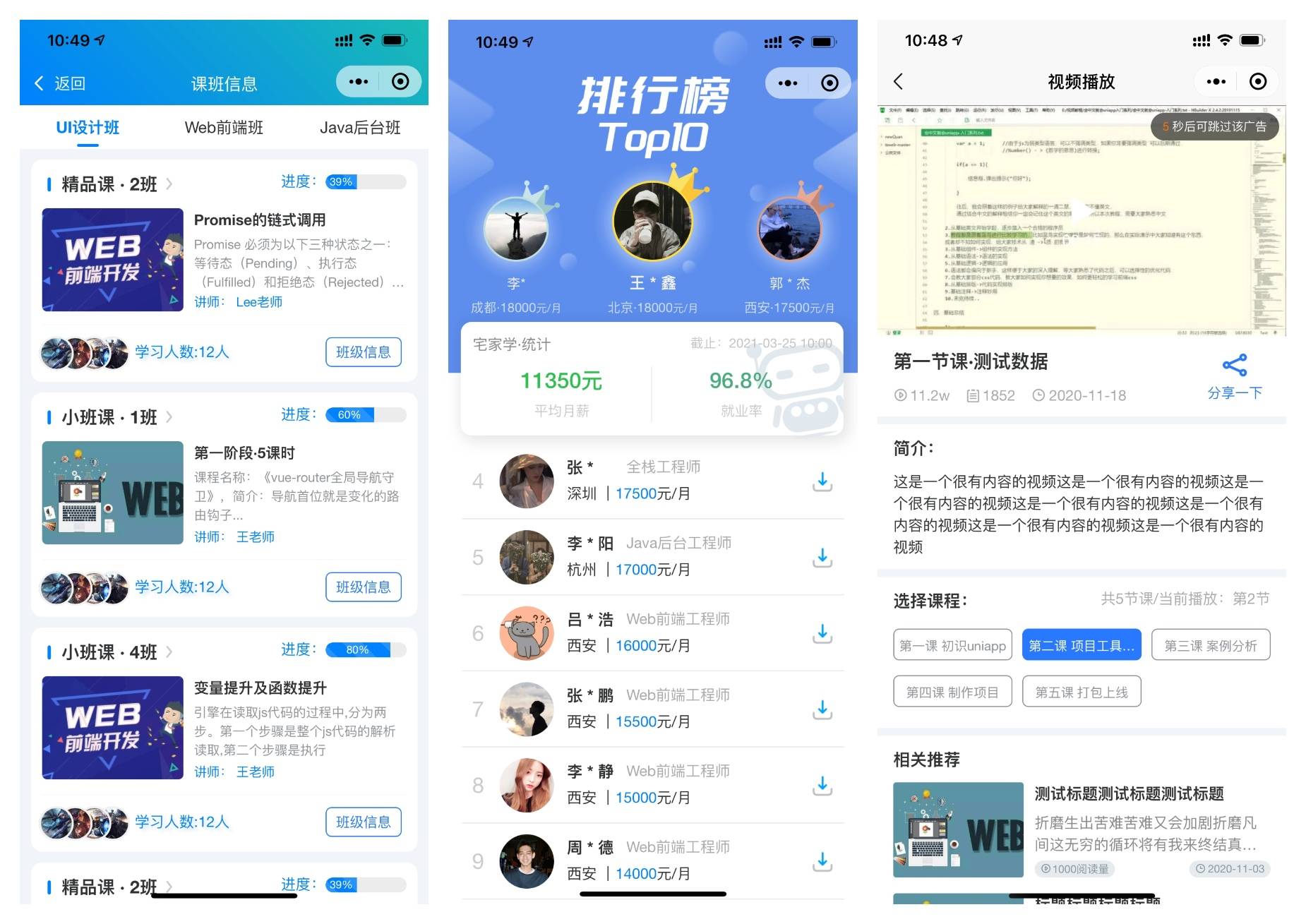
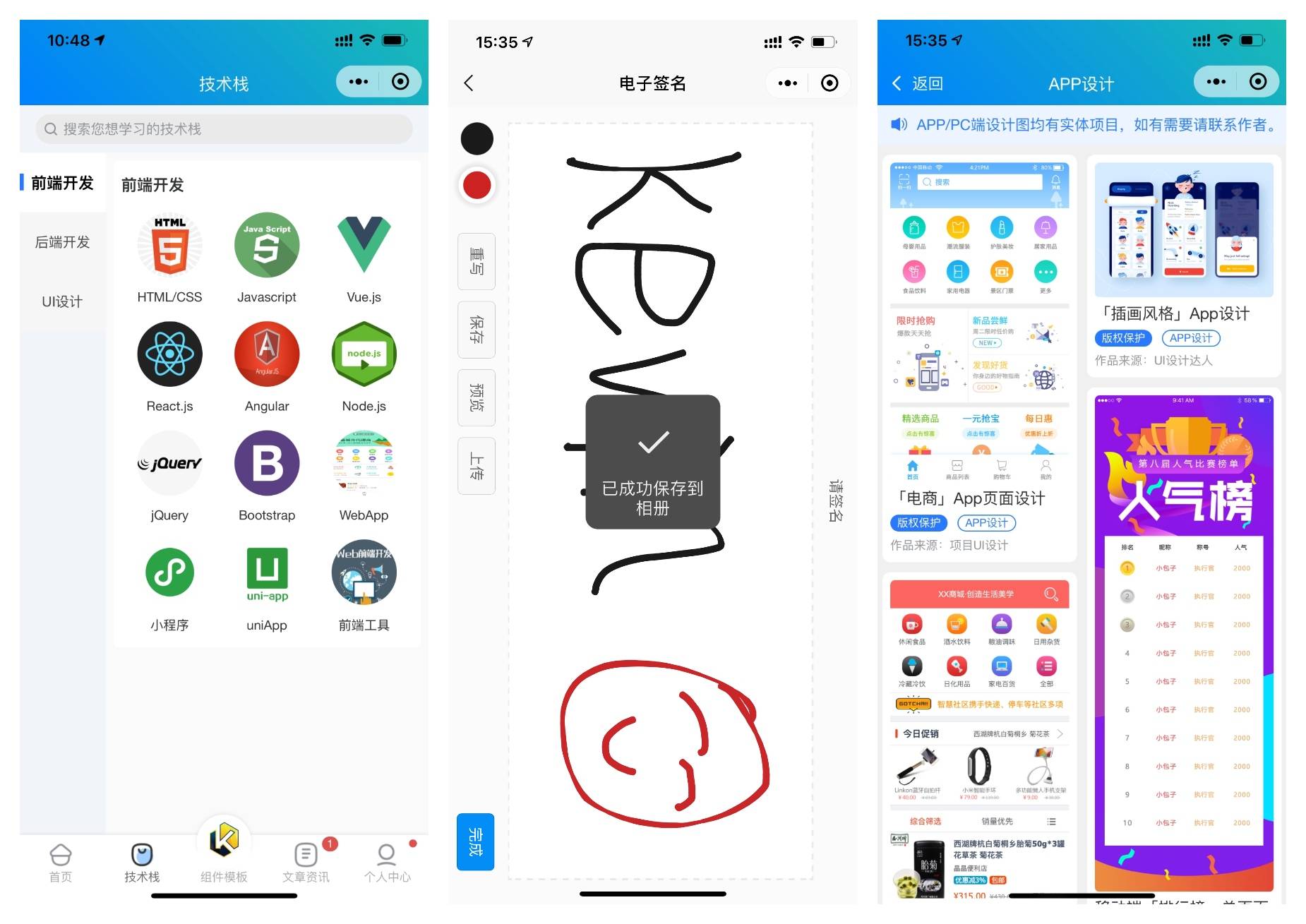
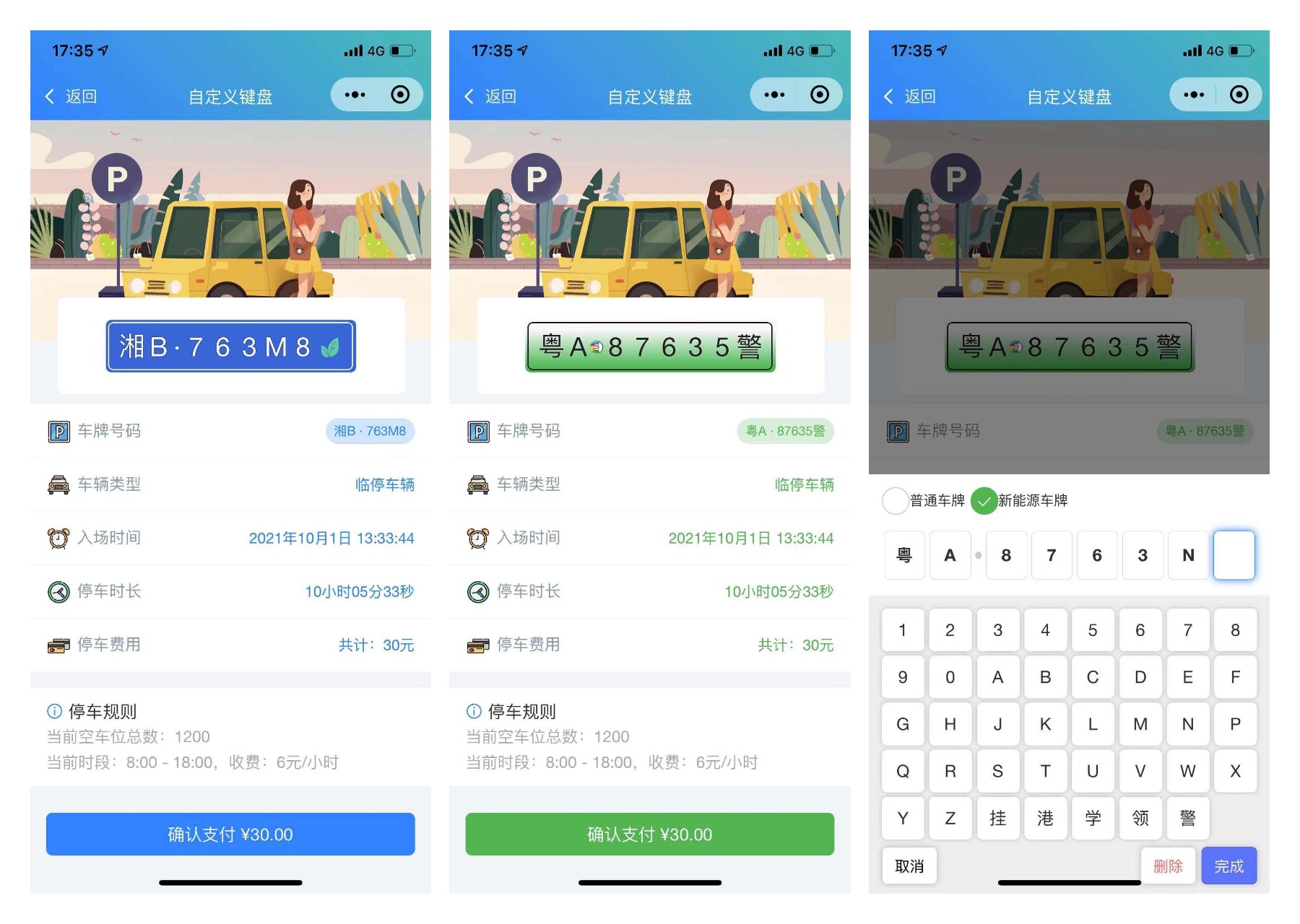
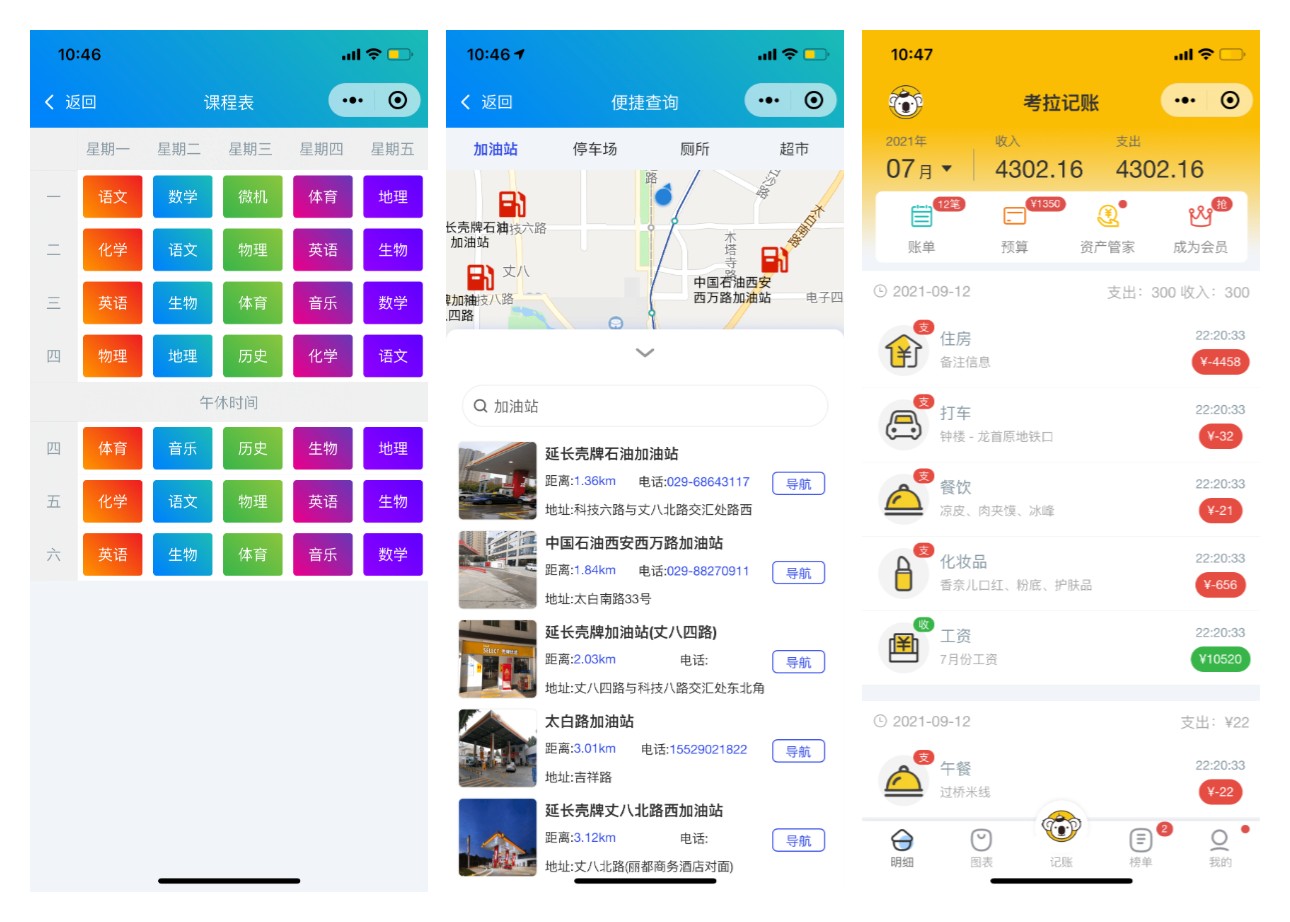
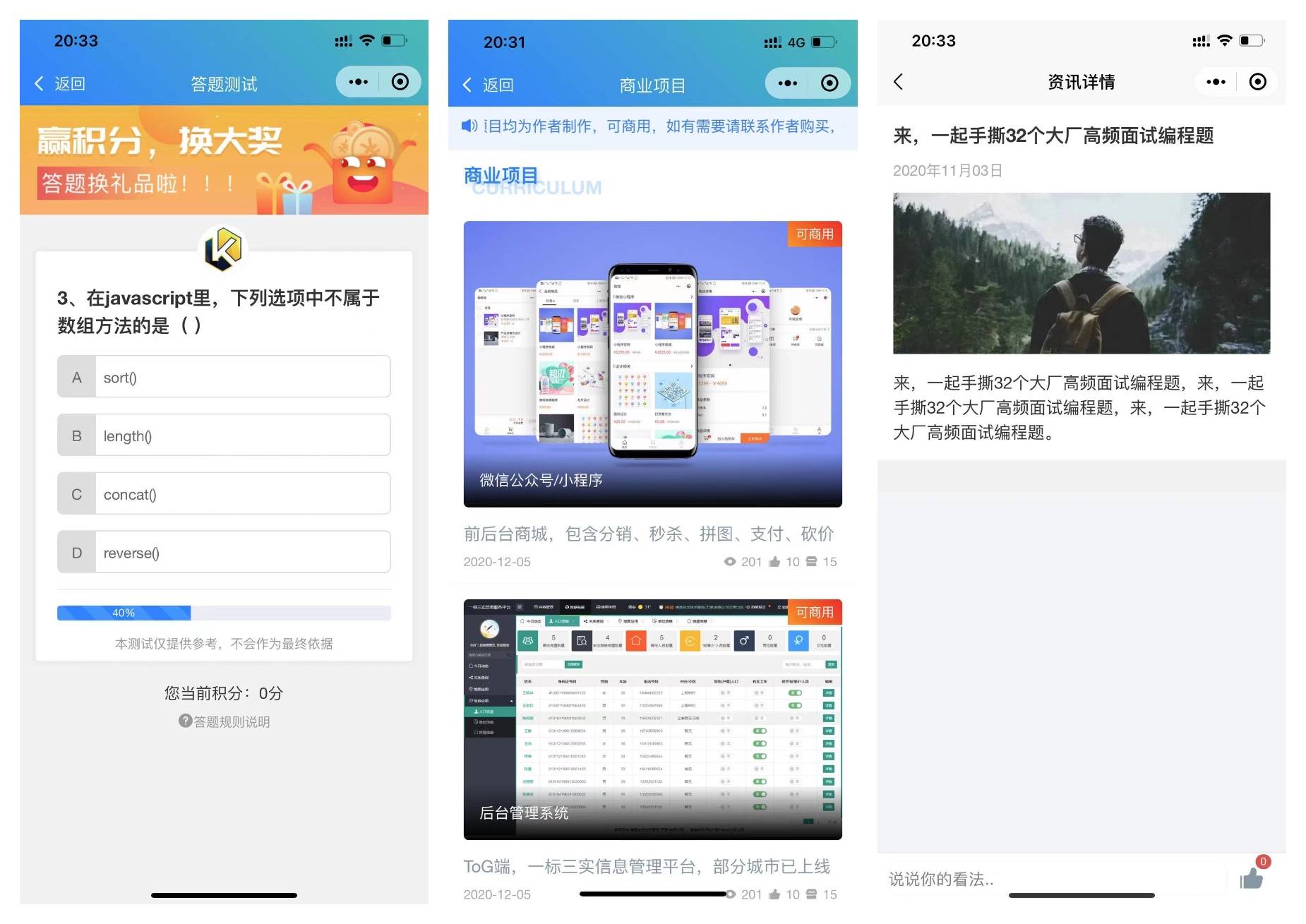
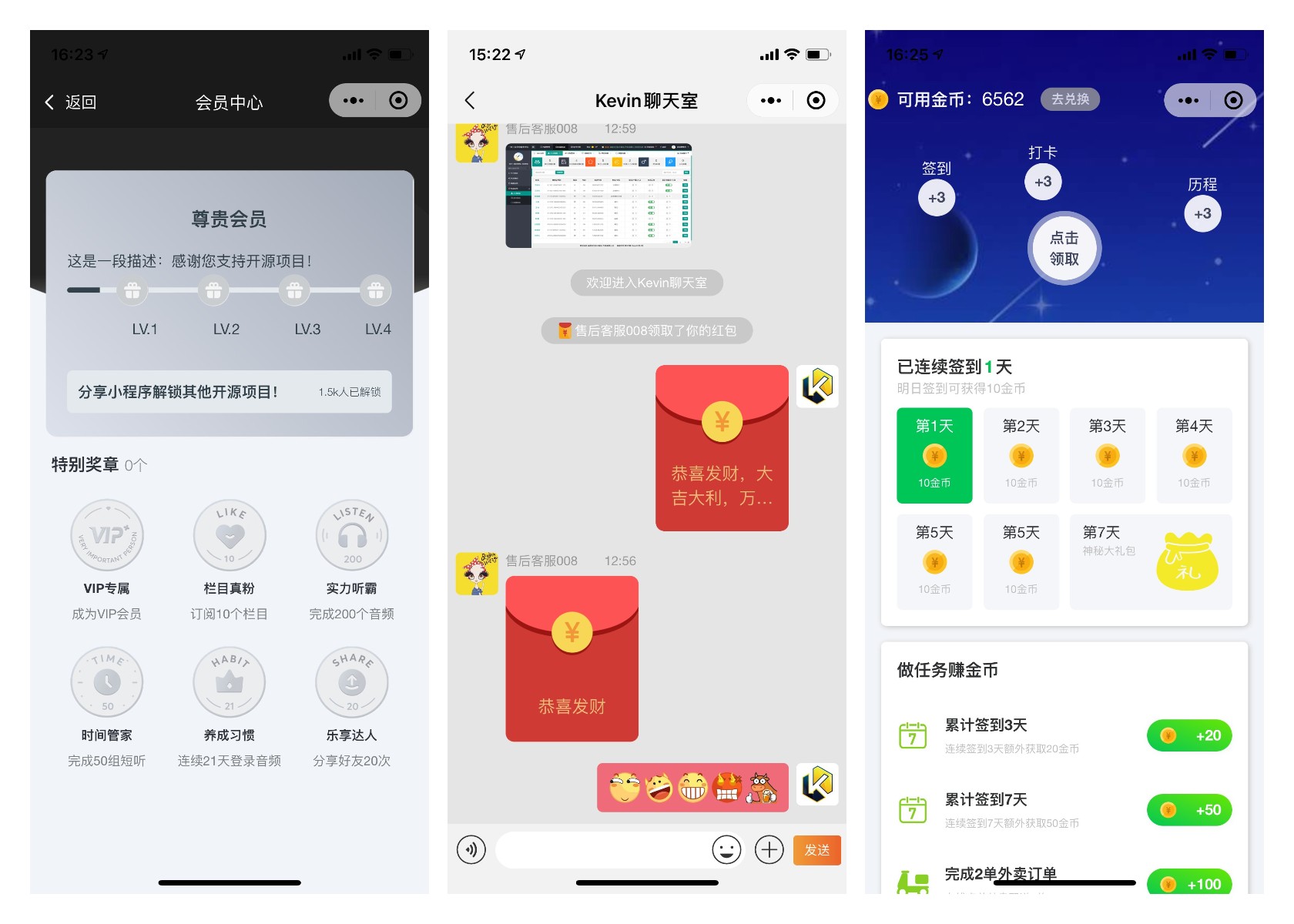
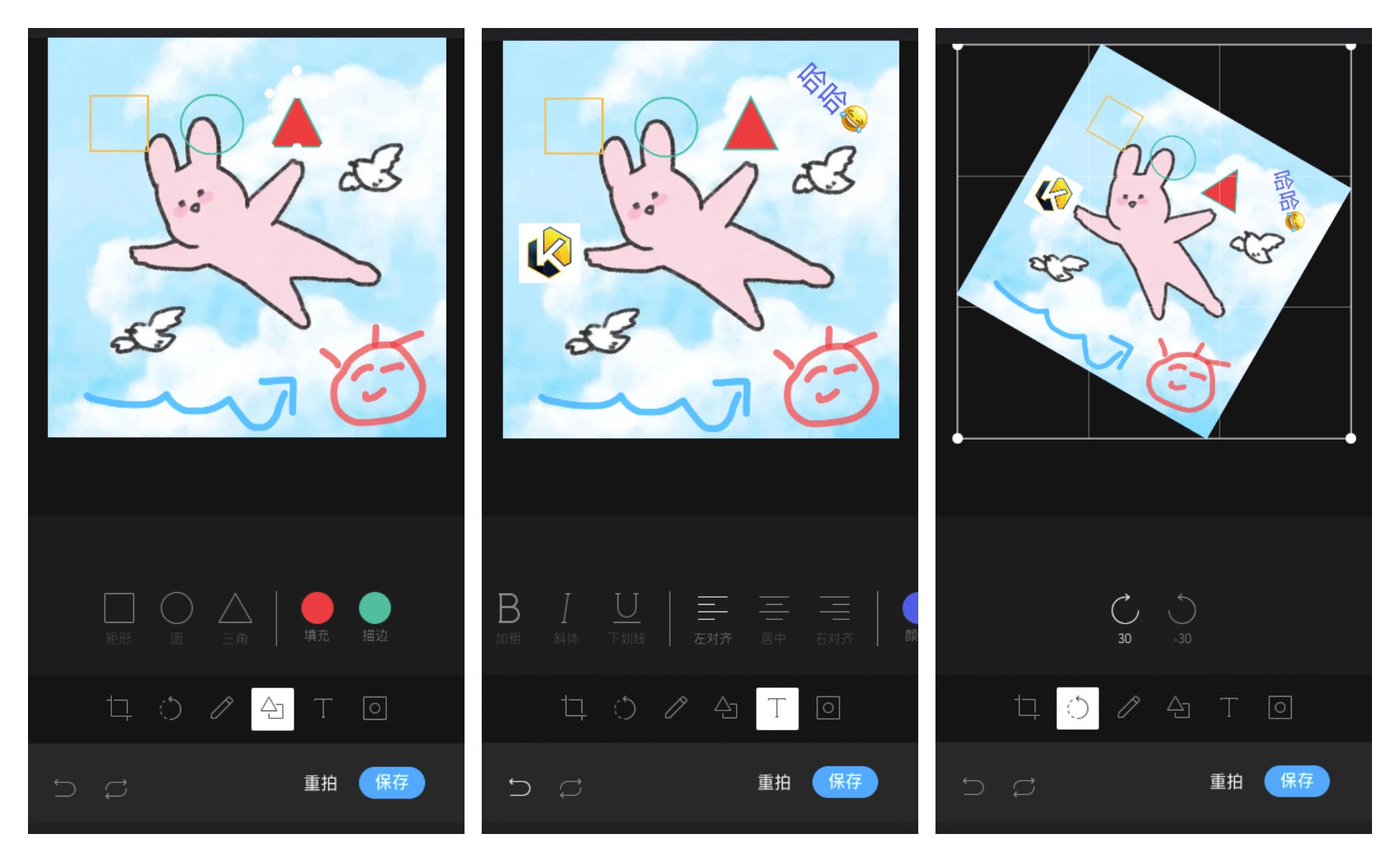
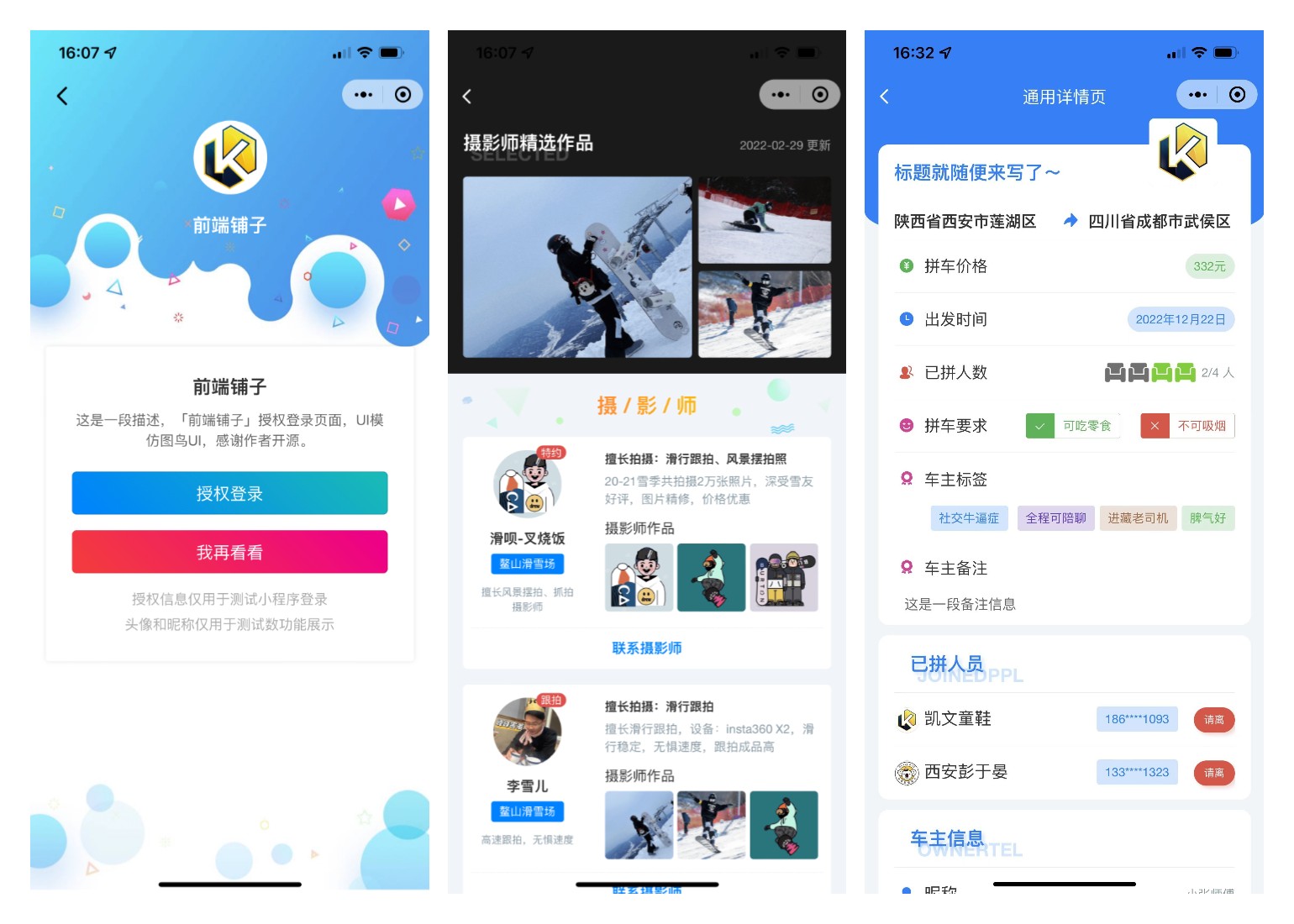
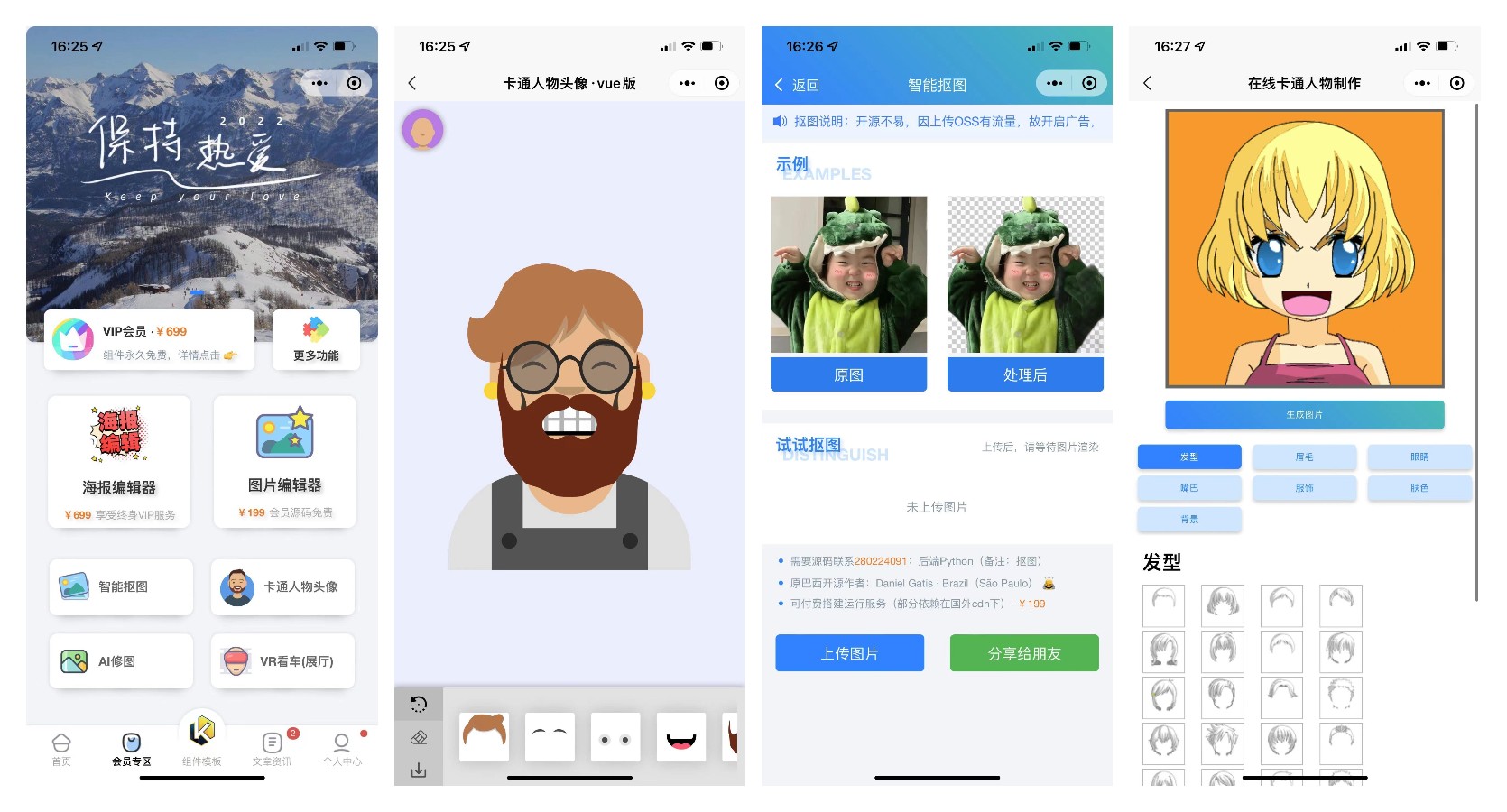
部分截图















项目说明
- 项目基于Vue-uniApp,使用colorUi与uview框架,少部分Demo参考uniApp插件市场等,感谢各位开源作者~
- 开源版本 包含功能 (部分):
- 自定义视频插件
- 自定义TabBar与顶部
- 引导页
- 瀑布流
- 排行榜
- 聊天室
- 电子签名
- 视频播放
- 证件识别
- 便捷查询
- 文档预览
- 在线答题
- 主题切换
- 渐变动画
- 加载动画
- 签到页面
- 会员中心
- 授权登录
- 图片编辑器
- 摄影师资料
- 自定义键盘
- 行政区域图
- 海报生成器
- 自定义相机
- 照片加水印
- 海报设计工具
- 地图轨迹回放
- 数据封装请求
- 图表(ucharts)
- 小程序分享等等...
- 会员组件版本 包含功能:
- 前端铺子主项目 (线上的展示项目)
- 测评答题成长系统 (体验了就知道!近两年最大的一次更新!DDDD!!)
- 海报编辑器(包含:H5版本及小程序专用版本,也是卖的最好的项目!)
- 多销云·电子商城 (高质量电商平台,物流跟踪、一件多发)
- 图片编辑器 (功能齐全 性能强悍)
- 酷炫的个人主页(面试神器,小白就狠狠的冲它!)
- 卡通人物头像(vue版本)
- 社区/活动/新闻·前端通用模板
- 抽奖功能合集(多功能,根据业务自由选择)
- 招聘&活动 · H5页面
- VR看车 · 展厅/产品专用(兼容H5移动端&PC电脑端)
- 卡通人物头像(jQ版本)
- 字母动画特效(学习Css3利器)
- canvas · 3D背景打开动画特效(学习动画)
- 底部菜单(jQ版本)
- uni-app国际化+主题切换 解决方案(源码)
- 高德pc解决方案(源码)
- 智能抠图-Python_3.9(源码)
- uniapp+mockjs模拟数据解决方案(源码)
- 还有其他未上线的项目源码,不一一介绍了!
- 组件模版是为了大家做需求时方便查阅参考,万一哪天公司的产品给你提出来了~
- 其他功能还在补充中,部分接口已删除,如果有其他需求也可以留言给我~
- 开源的目的就是为了方便同行的小伙伴,还请各位多支持~
- 本人自知技术还处于底层,还是有很多需要学习的地方!
❤ 非常感谢各位开发者的点赞支持和关注(毕竟近7k+的star,跪谢大家了!)
❤ 制定的会员¥699元终身,费用主要是用于工作室的开发团队、CDN、服务器、开发成本(咖啡是大头!巨额消费!)希望大家能理解,有单独需要组件也可以联系我单独购买,省点钱,毕竟¥699可以吃顿好吃的.
❤ 微信目前加了4000+开发者,有时没办法给所有开发同学解答各类的问题,所以目前只针对会员提供技术协助。开源项目的问题在gitee上提issues就可以了,对于入门较晚的同学,可以先针对uniapp学习一下基础知识。
目录结构
├─colorui // colorui插件依赖
├─common // 项目相关公共js方法
│ ├─amap-wx.js // 高德地图依赖js
│ ├─classify.data.js // 模拟数据
│ ├─geocode-utils.js // 腾讯地图方法封装
│ ├─projectData.js // 项目模拟数据
│ ├─qqmap-wx-jssdk.js // 腾讯地图依赖js
│ ├─request.js // 数据请求封装
│ └─uiImg.js // 模拟数据
│
├─components // 项目中使用到的功能封装
│
├─os_project // 客户项目入口
│
├─pages // 页面入口文件夹
│ ├─index // 主页4个TabBar页面
│ ├─me // 个人中心内页面
│ ├─news // 新闻页
│ ├─project // 项目展示页
│ ├─design // 设计模板 · 瀑布流
│ ├─timeline // 时间轴
│ └─video // 视频播放页
│
└─video // 付费模版入口
│ ├─customCamera // 自定义相机/图片编辑器
│ ├─posterList // 海报设计列表
│ └─posterImg // 海报设计详情页
│
├─static // 静态资源
├─tn_components // 组件模板页面入口
├─drag_demo // 悬浮球
├─chat // 聊天室
├─login // 登录页合集
├─photoWall // 照片墙功能
├─anloading.vue // 自定义加载框
└─bgcolor.vue // 背景色
└─bggrad.vue // 背景渐变
└─charts.vue // 图表展示
└─clock.vue // 每日签到
└─company.vue // 自定义相机
└─course.vue // 课班信息
└─discern.vue // 证件识别
└─details.vue // 通用详情页
└─district.vue // 行政区域图
└─guide.vue // 引导页
└─imageEditor.vue // 图片编辑器
└─keyboard.vue // 自定义键盘
└─mapLocus.vue // 地图轨迹
└─medal.vue // 会员中心
└─mimicry.vue // 新拟态
└─openDocument.vue // 文档预览
└─pano.vue // webview高德地图
└─poster.vue // 海报生成器
└─request.vue // 模拟数据请求
└─takePicture.vue // 摄影师资料
└─salary.vue // 排行榜
└─search.vue // 便捷查询
└─sign.vue // 手写签名
└─timeline.vue // 时间轴
└─timetables.vue // 课程表
├─uview-ui // uview-ui插件依赖
├─App.vue // vue项目入口文件
├─LICENSE // 许可证
├─main.js // 公共js
├─manifest.json // uniapp项目配置文件
├─pages.json // 页面路由配置页
├─README.md // 说明文档
└─uni.scss // uniapp内置的常用样式变量运行·前端铺子
- 注意:运行前删除AppID,重新获取或替换成您的。
- 下载安装:「HBuildX」、「微信开发者工具」
- 扫码登陆微信开发者工具
- 将项目拖进【HBuildX】- 运行 - 微信小程序 - 完成
文档
- 中文文档源码地址为 前端铺子·文档源码,采用 Vitepress 开发。如发现文档有误,欢迎提 pr 帮助我们改进。 如需本地运行文档,请拉取代码到本地,此处不再介绍文档
基础知识
本项目需要一定前端基础知识,请确保掌握 Vue/uniApp 的基础知识,以便能处理一些常见的问题。 建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:
浏览器支持
本地开发推荐使用HBuilder编辑器 ➕ 微信开发者工具,HBuilder 不支持2.0以下版本。
| App | 微信小程序 | 支付宝小程序 | QQ小程序 | H5浏览器 | 微信公众号 |
|---|---|---|---|---|---|
| 需nvue | ✅ | ✅ | ✅ | ✅ | ✅ |
作者信息
- 姓名:周凯文 (Kevin)
- 微信:-KevinChou
- 邮箱:280224091@qq.com
其他说明
- 查看最新项目,请使用微信搜索小程序:"前端铺子Gitee开源项目"
- 如果有不错的页面功能、设计,大家都可以参与项目开发
- [前端铺子] 遵循GPL3.0开源协议发布,并提供免费学习使用,不得将源代码与服务做捆绑或任何变相捆绑销售,违者必究!
- 如需个人/公司授权商业服务(¥199),请添加微信:280224091(备注:商业授权)
- 使用本框架不得用于开发违反国家有关政策的相关软件和应用,否则要付法律责任的哦!
加入我们
- 前端铺子 还在持续更新中,本项目欢迎您的参与,共同维护。
- 如果你想加入我们,可以多提供一些好的建议或者提交 pr,我们会根据你的活跃度邀请你加入。
- 加入技术交流群,请备注信息:「前端铺子」,群聊已加入 图鸟-可我会像、TopicQ作者等等前后端全栈大佬

 前端铺子 | 开发者聚集地
前端铺子 | 开发者聚集地